
Global navigation that aims to bring two platforms together
What is this project about?
Fltbis is a B2B platform that empowers financial institutions to engage customers at scale through data-driven delivery and personalized recommendations/advice.
As a B2B company, the key is supporting our clients’ jobs to be efficient. The inaccessible features throughout the two platforms do not fulfill the request.
-
Led and worked alongside different stakeholders (PM, Content writer, UXR, Back&front-end engineers, etc) in an agile environment.
-
Maintain and contribute UI components
-
Detailed oriented end-to-end design process. From sketches to an interactable high-fidelity mockup.
-

Experience studio
The platform on its own to allow our users (marketers are majority) to configure, manage, analyze, and active campaigns.
-

Developer portal
A platform that allow users (developers are majority) to import, export, configure databases to support overall functions and preform of whole products.
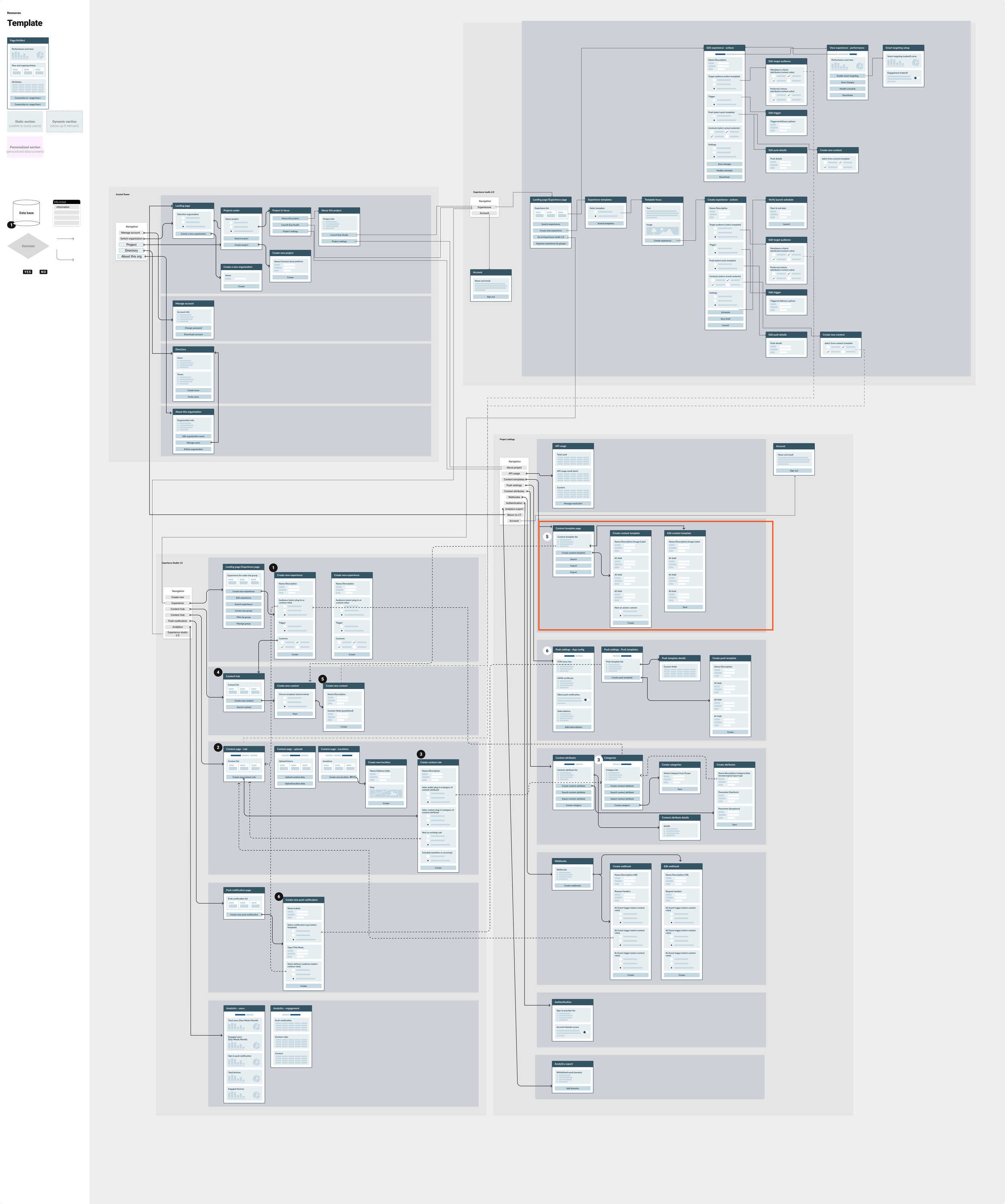
Make it clear
Create information architecture to define the problems that created by having separated platforms and products. Clear the complexity and lead to next step of solution ideation - a wholesome platform with access to everything without jumping around.

Research and determine the use-cases
Looking at the data and talking to customers, made it clear that a lot of people were having a hard time customize their mostly used customer experience or even finding their previous experiences. Event discovery and search, creating and template use were all very different use-cases, and that distinction had to be clearly delineated in the app's navigation. Iterating through a series of prototypes we arrived at a navigation UI, that highlights the most important section of our app

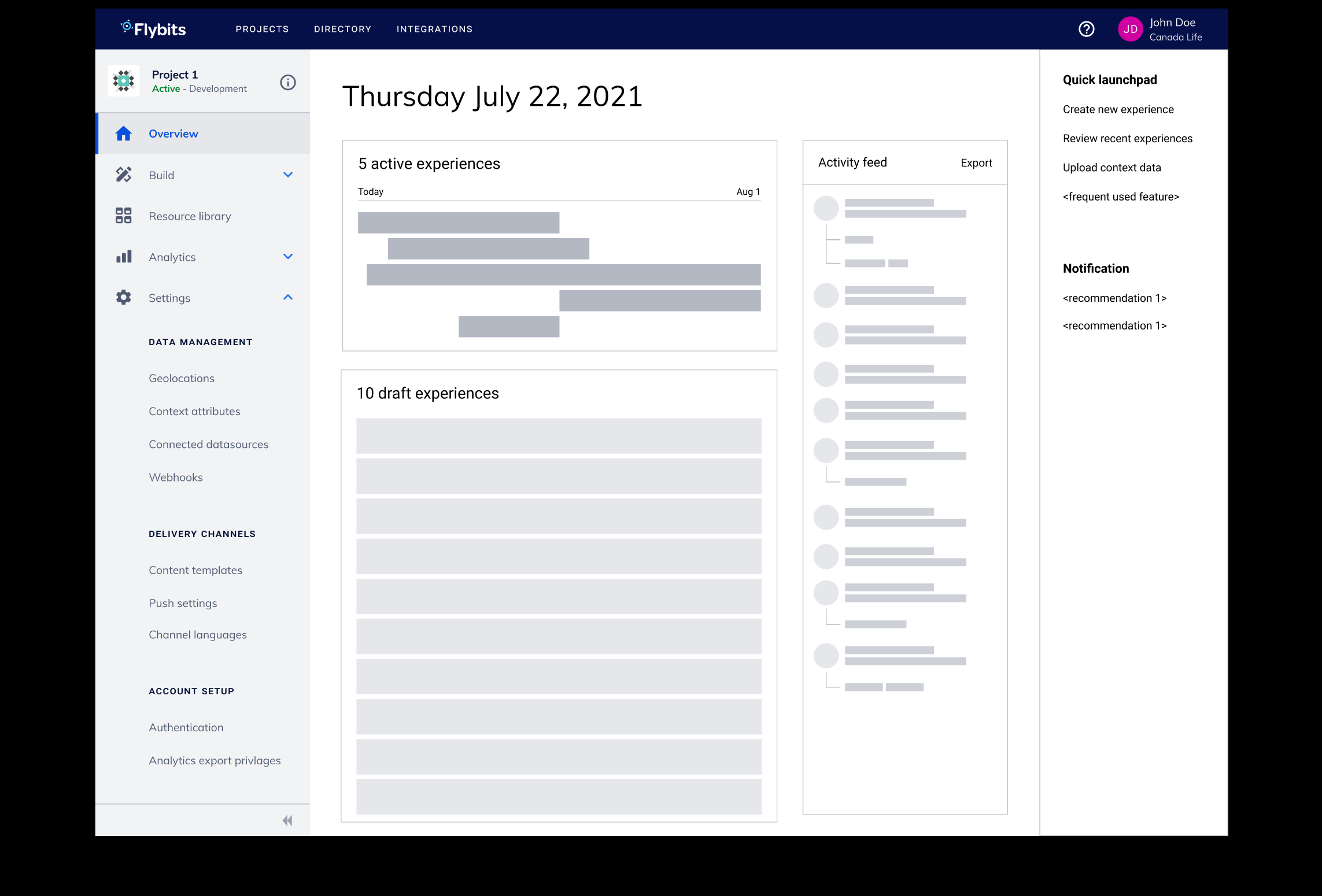
Ideation
Having gone through a series of interviews with our direct clients - Customer support team from banks, we quickly learnt that they were roughly split into two camps - one of them wanted a powerful and flexible system, others wanted to spend as little time as possible and only needed the basics. We decided to start with a simple framework, that would satisfy the basic needs of most, and iteratively build vertical specific features learning from banks.

We made a series of quick and dirty interactive prototypes, and brought them to the Banks customer support teams’ hands to get their feedback.
In addition to navigation, we had to provide alternative ways to get to the content that people need. Looking at the main use-cases, we introduced filters and sorting as secondary devices to facilitate the main navigation.
Specific and unambiguous properties such as Category or Date were used as filters, others that are more abstract (Locations, Notifications) or can be better described as a part of a range (Distance, Way of triggering) became part of sorting.

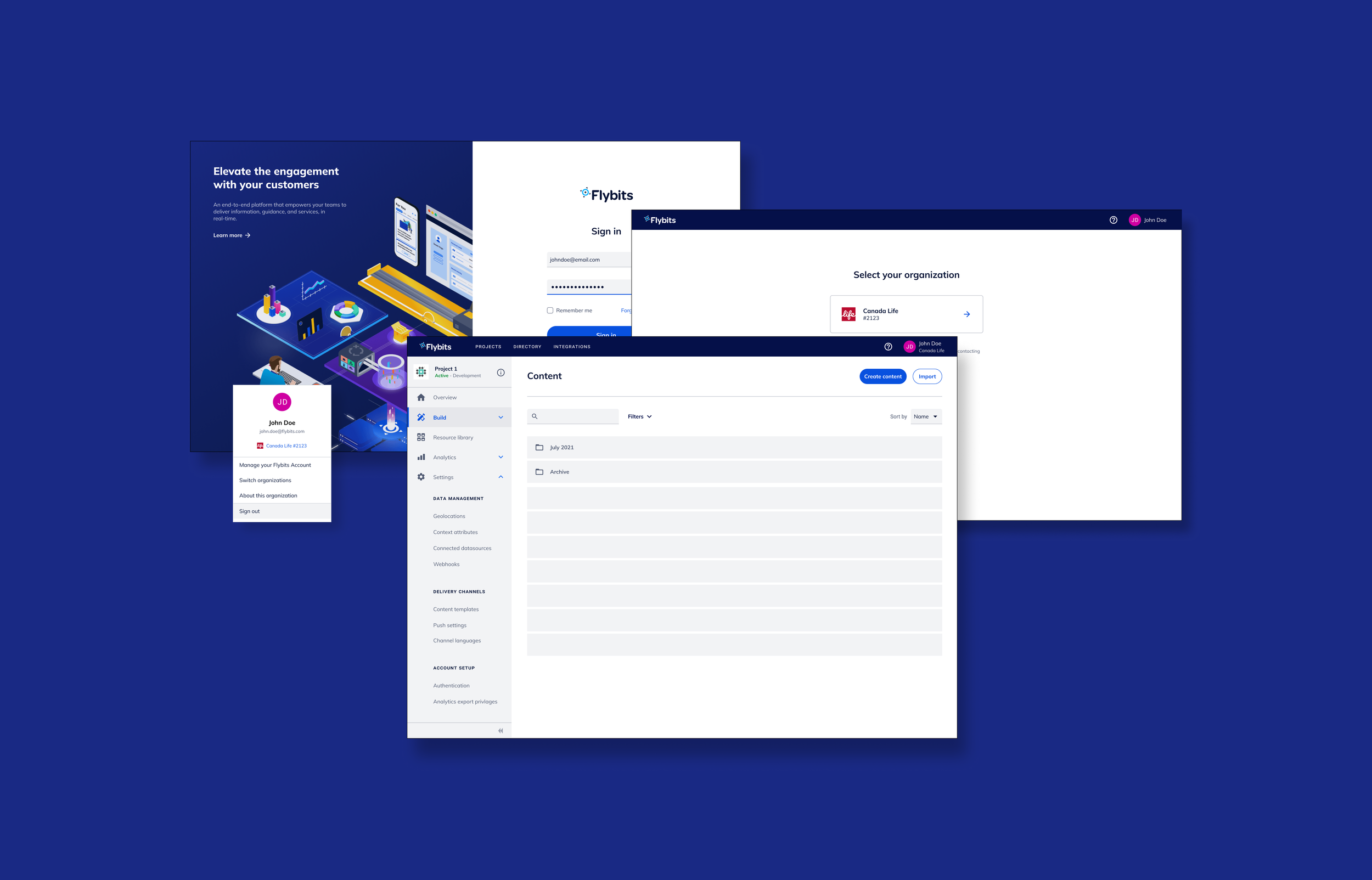
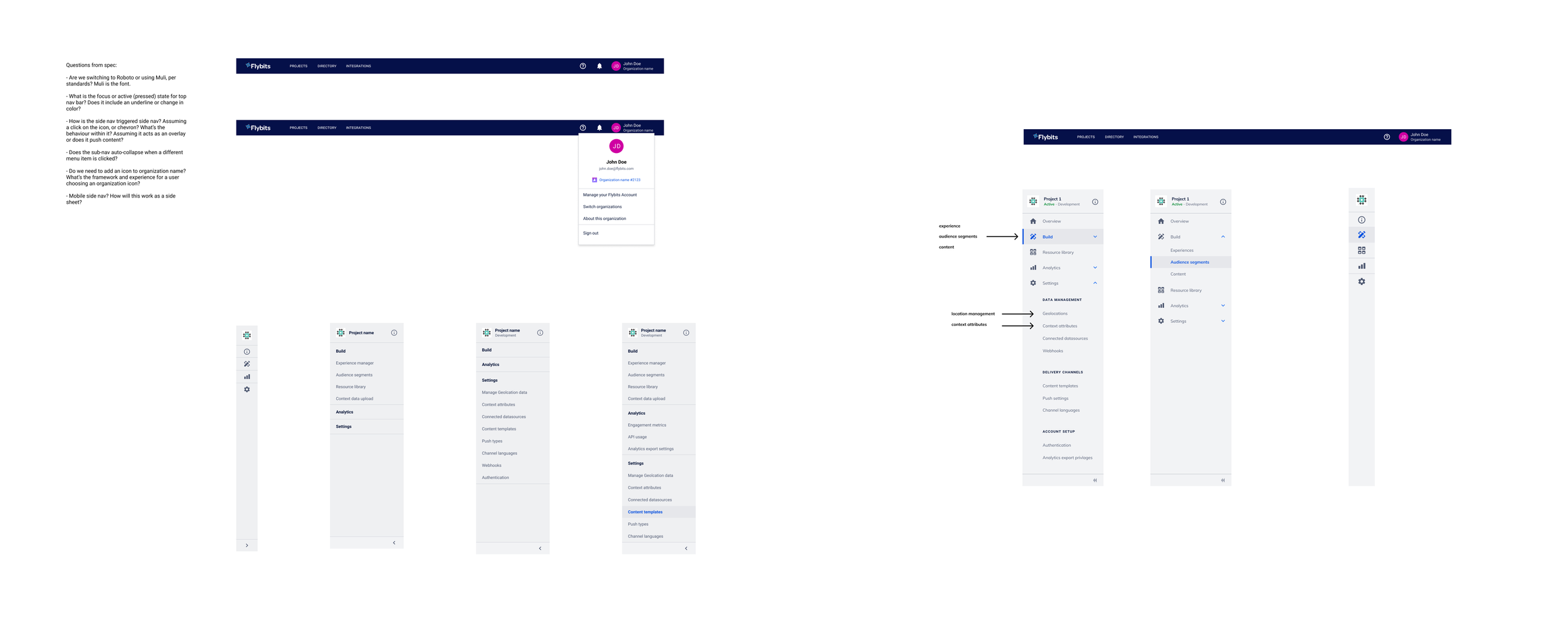
Global navigation bar - components library
While important, customers are only one half of any marketplace. In order to grow our clients/products, we needed to switch to a full self-serve model with Banks digital team members independently creating and managing their customizable mobile promotion experiences on our platform.
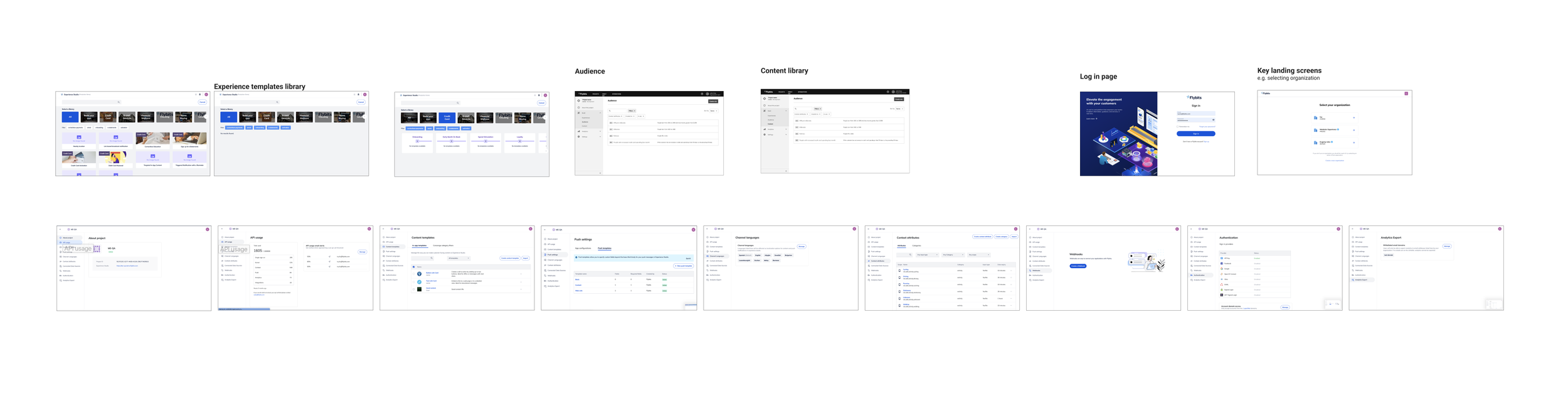
Make it solid.
Building on our findings, we built a completely self-service platform that allowed for a quick platform navigation and management for both desktop and mobile. As a result, Flybits' clients side became completely self-sufficient, requiring a minimal oversight from our support team and allowing to assist our clients easily scale to their end-consumers from different countries.